Android Property动画
更新日期:

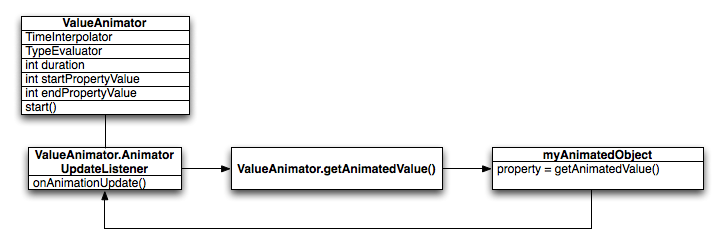
一、以上图ValueAnimator为例,展开来讲属性动画
1,结构
结构选自Property动画中的ValueAnimator。
2,流程
1),ValueAnimator算完时间比例因子后,将调用已设置好的TimeInterpolator计算出一个插值因子。插值因子是由一个时间比例因子换算出来的图像显示状态因子。2),算完插值因子,ValueAnimator就会调用合适的TypeEvaluator,根据插值因子、初始值、结束值计算出需要动画显示的属性值。3),在ValueAnimator.AnimatorUpdateListener中的OnAnimationUpdate()函数中,用第2步取得的属性值更新object。
3,类
TimeInterpolator定义了动画过程中属性的变化规则。它是一个关于时间的函数。Android系统在android.view.animation包中提供了一组通用的interpolator。还可以通过实现TimeInterpolator接口来创建Interpolator.
TypeEvaluator定义了动画显示的属性值类型。可以创建自己的evaluator,实现TypeEvalutor即可。Android系统可识别的类型包括int、float和颜色,分别又IntEvaluator、FloatEvaluator、ArgbEvaluator提供支持。
二、ObjectAnimator,ViewPropertyAnimator
1,ObjectAnimator
ObjectAnimator是ValueAnimator的子类,它是由计时引擎和计算目标对象的属性值ValueAnimator组合而成的。因为属性值将会自动更新,你不再需要实现ValueAnimator.AnimatorUpdateListener了,因此实现任意对象的动画显示就更加容易了。
2,ViewPropertyAnimator
ViewPropertyAnimator为同时动画显示View的多个属性提供了一种捷径。这种方式与ObjectAnimator类似,也会修改View的属性值,但在需要一次动画显示多个属性时效率会更高一些。
三、XML中声明动画
property动画系统允许你用XML声明property动画,而不需要编写代码来实现。
为了把新采用新增property动画API与采用以前view animation框架的动画文件区分开来,自android3.1开始,你应该把property动画XML文件保存在res/animator/目录下。
